Colori
Usiamo un sistema di colori per garantire coerenza visiva a siti e servizi e orientare le persone verso azioni e informazioni importanti, rendendo i contenuti accessibili a tutti.
FondamentiMetadati e link per approfondire
Principi
I principi che guidano l'uso dei colori
Rispetta i ruoli
Ciascun colore della palette ha un ruolo e funzione specifica. Ad esempio, il colore primario è associato a elementi di azione mentre un colore neutro è riservato a elementi di supporto o sfondi. Il rispetto di questi ruoli assicura coerenza visiva e chiarezza nella fruizione dei contenuti.
Applica con parsimonia
I colori contribuiscono alla creazione di una gerarchia visiva che mette in evidenza ciò che è davvero importante nel contesto della pagina. Non sono quindi elementi puramente decorativi, ma strumenti essenziali per orientare e semplificare l'esperienza utente attraverso lo stimolo visivo.
Garantisci un contrasto minimo
Assicurati che il rapporto di contrasto del testo e degli elementi interattivi nel tuo servizio soddisfi i requisiti previsti dagli standard WCAG 2.1.
Come usare i colori
Suggerimenti pratici su come utilizzare al meglio la palette di colori.
Tipologie di colori
Sono previste quattro tipologie di colori:
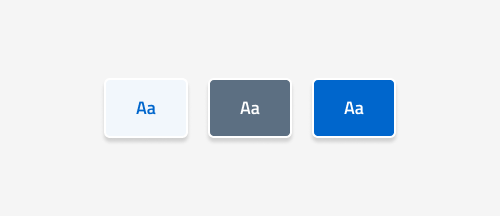
- colore primario (primary color), il colore "Blu Italia" è il colore ufficiale del design system del Paese e rappresenta l'identità dei prodotti digitali della Pubblica Amministrazione centrale; è utilizzato anche per elementi interattivi, come link o pulsanti;
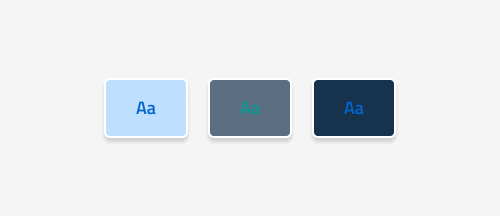
- colore di risalto (accent color), è associato a elementi interattivi in alternativa al colore primario, il suo uso è raccomandato esclusivamente su sfondi saturi per ragioni di accessibilità;
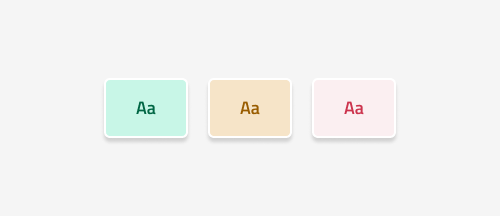
- colori di sistema (system colors), utilizzati per i messaggi che informano l’utente sullo stato del sistema (avvisi, errori, notifiche);
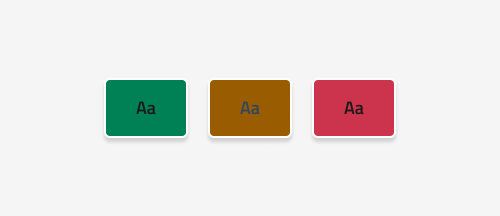
- colori neutri (neutral colors), sono usati per elementi tipografici, sfondi, bordi e separatori nella maggior parte dei componenti.
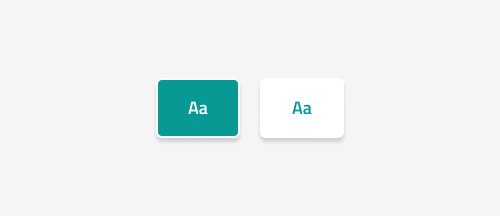
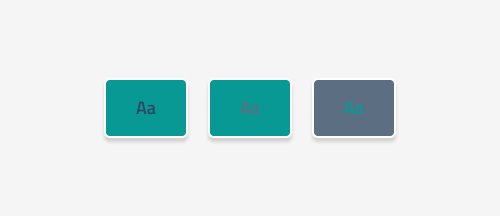
Combinazioni
| Va bene | Non va bene |
|---|---|
Utilizzare il colore |
Utilizzare il colore |
Utilizzare il colore principale di sistema per il testo su sfondo |
Utilizzare i colori |
Utilizzare il colore |
Utilizzare colori di testo |
Accessibilità
Il colore influisce sull’accessibilità del prodotto.
I colori contribuiscono alla creazione di una gerarchia visiva ma non devono essere usati come unico elemento di distinzione per rappresentare o differenziare informazioni o elementi interattivi, secondo il criterio 1.4.1 delle WCAG 2.1.
Devi inoltre garantire un contrasto minimo di colore tra gli elementi e tra gli elementi e i loro sfondi per soddisfare i criteri 1.4.3 e 1.4.11. Il contrasto minimo per soddisfare questi due criteri è:
- 4.5:1 tra il colore del testo e il colore del suo sfondo;
- 3:1 tra il colore del testo grande (considerato maggiore di 24px) e il colore del suo sfondo;
- 3:1 tra i colori di elementi grafici e di interfaccia e il colore o i colori di sfondo o contigui.
Nessun contrasto minimo è invece richiesto per elementi disabilitati e decorativi.
Per testare i contrasti di colore hai a disposizione molti strumenti di verifica da usare nelle diverse fasi di progettazione e sviluppo; ti suggeriamo a titolo di esempio WebAIM Contrast Checker.
Se usi i design token del design system i contrasti di colore per i testi sono stati già verificati e segnalati in UI Kit Italia.
Palette
Pensata per un design semplice e minimalista, la palette è costituita dal colore principale per ciascuna tipologia e dalle relative varianti monocromatiche.
Colore primario
| Anteprima | HEX | HSL | Contrasto su sfondo bianco |
|---|---|---|---|
| #0066cc | 210, 72%, 57% | 5.56:1 |
Tutte le varianti
| Anteprima | HEX | HSL | Contrasto su sfondo bianco |
|---|---|---|---|
| #f2f7fc | 210, 62%, 97% | 1.07:1 |
| #bfdfff | 210, 100%, 87% | 1.38:1 |
| #94c4f5 | 210, 83%, 77% | 1.83:1 |
| #6aaaeb | 210, 76%, 67% | 2.45:1 |
| #4392E0 | 210, 72%, 57% | 3.26:1 |
| #207ad5 | 210, 74%, 48% | 4.31:1 |
| #0066cc | 210, 100%, 40% | 5.56:1 |
| #004d99 | 210, 74%, 30% | 8.32:1 |
| #004080 | 210, 100%, 25% | 10.26:1 |
| #003366 | 210, 100%, 20% | 10.26:1 |
Colore di risalto
| Anteprima | HEX | HSL | Contrasto su sfondo bianco |
|---|---|---|---|
| #089994 | 178, 90%, 32% | 3.5:1 |
Tutte le varianti
| Anteprima | HEX | HSL | Contrasto su sfondo bianco |
|---|---|---|---|
| #ccfffd | 178, 100%, 90% | 1.08:1 |
| #a3f5f2 | 178, 80%, 80% | 1.24:1 |
| #79ece8 | 178, 75%, 70% | 1.41:1 |
| #52e0db | 178, 70%, 60% | 1.60:1 |
| #2bd6d0 | 178, 68%, 50% | 1.80:1 |
| #0bcbc5 | 178, 90%, 42% | 2.02:1 |
| #09afa9 | 178, 90%, 36% | 2.72:1 |
| #089994 | 178, 90%, 32% | 3.5:1 |
| #077f7b | 178, 90%, 26% | 4.84:1 |
| #05615e | 178, 90%, 20% | 7.29:1 |
Colori di sistema
| Anteprima | HEX | HSL | Contrasto su sfondo bianco |
|---|---|---|---|
| #cc7a00 | 160, 100%, 25% | 4.97:1 |
| #089994 | 36, 100%, 40% | 3.3:1 |
| #cc334d | 350, 60%, 50% | 5.06:1 |
Tutte le varianti
| Anteprima | HEX | HSL | Contrasto su sfondo bianco |
|---|---|---|---|
| #c8f6e7 | 160, 72%, 87% | 1.18:1 |
| #99eed2 | 160, 72%, 77% | 1.35:1 |
| #6ee7bf | 160, 72%, 67% | 1.51:1 |
| #43e0ac | 160, 72%, 57% | 1.68:1 |
| #22d499 | 160, 72%, 48% | 1.91:1 |
| #00cc88 | 160, 100%, 40% | 2.1:1 |
| #00b377 | 160, 100%, 35% | 2.72:1 |
| #008055 | 160, 100%, 25% | 4.97:1 |
| #006644 | 160, 100%, 20% | 7.03:1 |
| #004d33 | 160, 100%, 15% | 9.95:1 |
| #f6e4c8 | 36, 72%, 87% | 1.24:1 |
| #eecd9a | 36, 72%, 77% | 1.51:1 |
| #e7b66e | 36, 72%, 67% | 1.85:1 |
| #e0a243 | 36, 72%, 57% | 2.22:1 |
| #d48d22 | 36, 72%, 48% | 2.75:1 |
| #cc7a00 | 36, 100%, 40% | 3.3:1 |
| #b36b00 | 36, 100%, 35% | 4.18:1 |
| #995c00 | 36, 100%, 30% | 5.4:1 |
| #804d00 | 36, 100%, 35% | 5.5:1 |
| #663d00 | 36, 100%, 20% | 9.4:1 |
| #fbeff1 | 350, 60%, 96% | 1.12:1 |
| #ebadb8 | 350, 60%, 90% | 1.35:1 |
| #e08593 | 350, 60%, 80% | 1.87:1 |
| #d65c70 | 350, 60%, 70% | 2.64:1 |
| #d65c70 | 350, 60%, 60% | 3.73:1 |
| #cc334d | 350, 60%, 50% | 5.06:1 |
| #b32d43 | 350, 60%, 44% | 6.22:1 |
| #992639 | 350, 100%, 37% | 7.8:1 |
| #7a1f2e | 350, 100%, 30% | 10.17:1 |
| #661a26 | 350, 100%, 25% | 12.06:1 |
Colori neutri
| Anteprima | HEX | HSL | Contrasto su sfondo bianco |
|---|---|---|---|
| #cc7a00 | 160, 100%, 25% | 4.97:1 |
| #089994 | 36, 100%, 40% | 3.3:1 |
Tutte le varianti
| Anteprima | HEX | HSL | Contrasto su sfondo bianco |
|---|---|---|---|
| #fafafa | 0, 0%, 98% | 1.04:1 |
| #f5f5f5 | 0, 0%, 96% | 1.09:1 |
| #e5e5e5 | 0, 0%, 90% | 1.25:1 |
| #d4d4d4 | 0, 0%, 83% | 1.48:1 |
| #a3a3a3 | 0, 0%, 64% | 2.52:1 |
| #737373 | 0, 0%, 45% | 4.74:1 |
| #525252 | 0, 0%, 32% | 7.81:1 |
| #404040 | 0, 0%, 25% | 10.36:1 |
| #262626 | 0, 0%, 15% | 15.13:1 |
| #1a1a1a | 0, 0%, 10% | 17.4:1 |
| #f6e4c8 | 36, 72%, 87% | 1.24:1 |
| #eecd9a | 36, 72%, 77% | 1.51:1 |
| #e7b66e | 36, 72%, 67% | 1.85:1 |
| #e0a243 | 36, 72%, 57% | 2.22:1 |
| #d48d22 | 36, 72%, 48% | 2.75:1 |
| #cc7a00 | 36, 100%, 40% | 3.3:1 |
| #b36b00 | 36, 100%, 35% | 4.18:1 |
| #995c00 | 36, 100%, 30% | 5.4:1 |
| #804d00 | 36, 100%, 35% | 5.5:1 |
| #663d00 | 36, 100%, 20% | 9.4:1 |